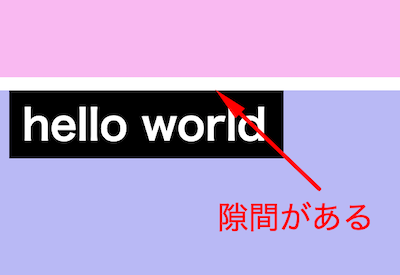
画像のように上の段と下の段でそれぞれ異なったフォントを使用しているのですがその際にどうしてもpクラス分?隙間が空いてしまいます。 これをcssなどを使って簡単に埋められないのでしょうか。 marginbottom0;だとダメだったのですが原因は他ということでしょうか。 よろしくお画像の周囲にスペースを入れる img要素 に hspace="" と vspace="" を追加すると、画像の周囲に余白を入れることができます。 CSSで隙間を埋めよう さて、原因がわかったところで、早速隙間をうめましょう。 といっても簡単で、marginが原因ならそのmarginがかかっている要素のmarginを適切にしてあげれば済みますし、lineheightも小さくしてあげれば済みます。 特に多い原因の一つが、lineheightの大きさによるものです。 ただ、この原因による隙間は 隙間を埋める lineheight0;

Img要素の下に隙間が出来てしまうのを修正する Html Css 善は急げ
画像 下 隙間 css
画像 下 隙間 css- 空間に引かれたベースラインの上に、画像が表示されるという考え方です。 ベースラインに揃えられた画像の下には、任意の隙間ができます。 <① verticalalign で上または下に揃える > img タグに verticalalign top または verticalalign bottom を指定することで、画像を上揃えか下揃えにして、ベースラインの下の隙間が無くなります。 img { verticalalign bottom; CSSに以下を追加してみます。 width 100%;




Css Cssの Lt P Gt タグの改行による隙間を埋めたいです Teratail
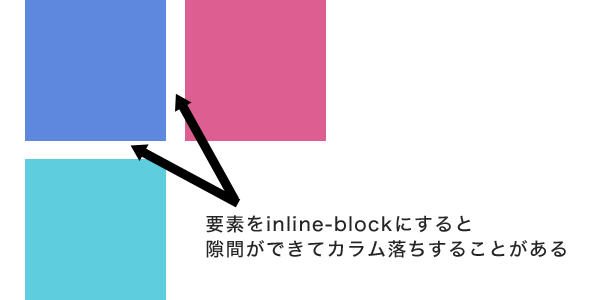
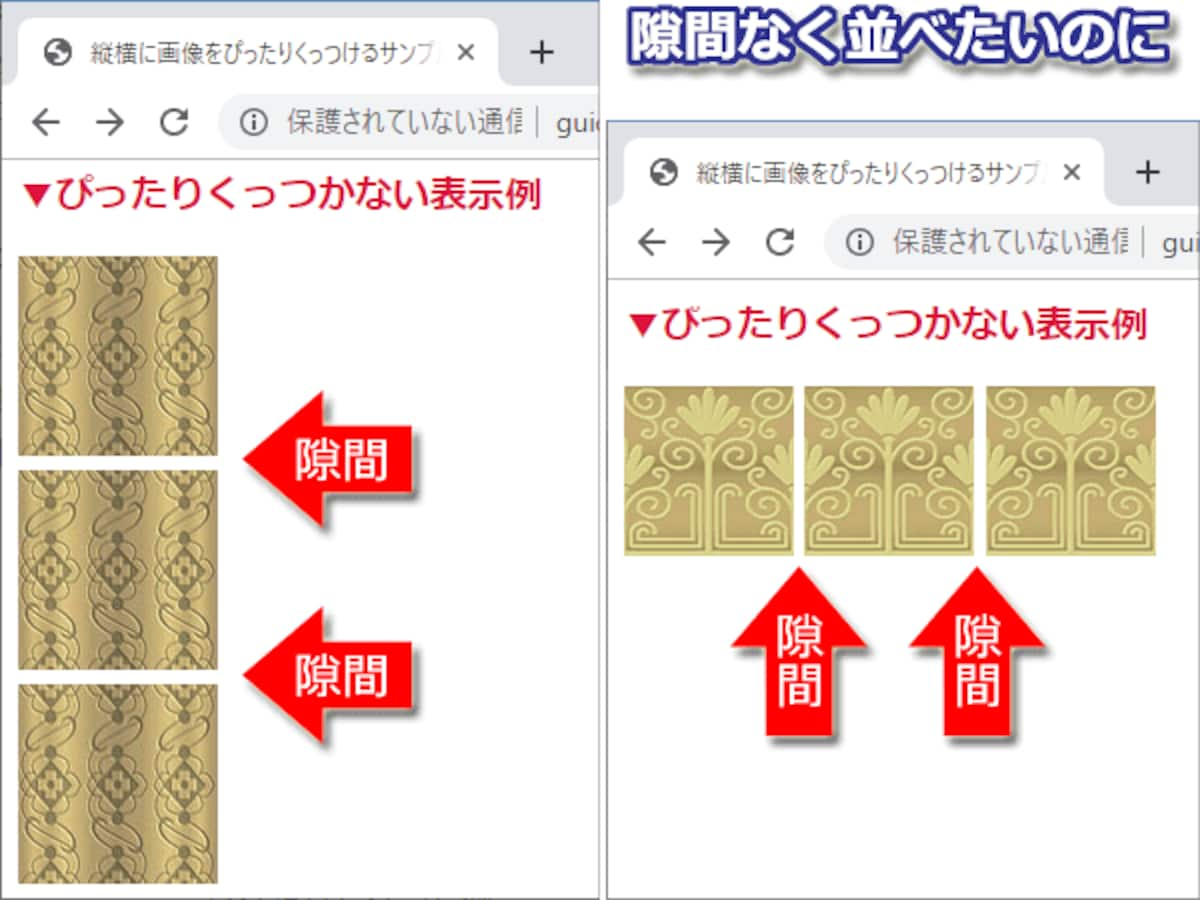
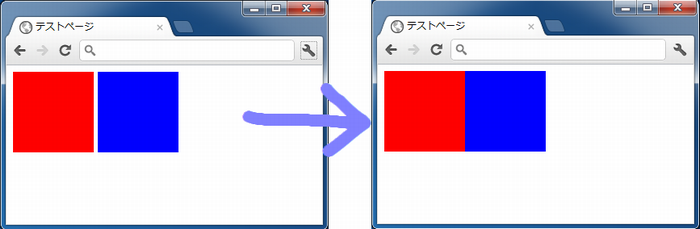
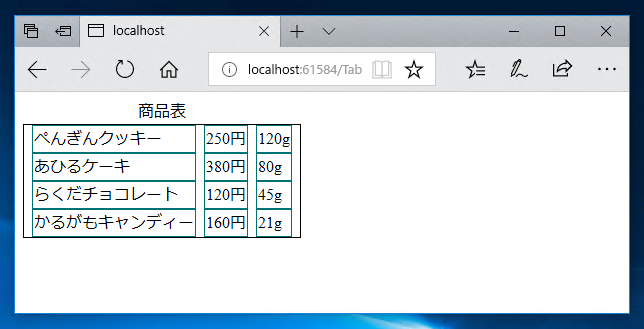
CSSの記述をしていて、「画像の横に文章を回り込ませたい!」って時は多い。 そういう時はfloatプロパティを使えばいい 画像を縦に並べたところ隙間ができてしまいます。 隙間無くくっつけたいのですがどうすればいいのでしょうか。 以下htmlです。 で改行せずくっつけてタグを並べても同じ結果でした。 よろしくお願いします。 この質問への回答は締め切られまし この隙間をなくすには、bordercollapseにcollapseを指定します。 CSSで三角形を作るには、横幅、高さが0の要素に幅の厚い枠線を付けます。 画像などに枠線を付けるには、borderプロパティを利用します。
・縦横比を保持 ・背景領域に収まる最大サイズに背景画像を拡大縮小する →画像の全体が見えるが隙間ができてしまう 分かりやすいように図にするとこんな感じです。隙間 縦並び 縦に並べる 画像 横並び 位置 並べる 上下 レスポンシブ div css image verticalalignmentを指定すると、画像の下にできる余白を消すことができます。 画像1つ1つにクラスを指定するのは手間がかかるので、すべての画像に適応されるように img {verticalalignbottom;} をサイトのすべてのページで読みこむCSSに書きましょう。 すべての
CSS Gridとは ボックスの表示を制御するプロパティです。 縦と横の軸を指定して表示できる ため、 レイアウトの為に無駄に入れ子する必要がなくなります。 レイアウトのためのプロパティは他にもFloatとFlexBoxがありますが、これらは縦または横のどちらか1列しか自由に配置でき ヘッダーを上にピッタリにさせたいのになぜが生じる空白。普通にbodyタグの下にdivでコンテンツを設置すると、こんな感じで、上とか横に謎の空白ができてしまいます。Fontfamily "Times New Roman",serif;




画像 Img の下に余白 隙間 ができる問題を秒で解決する方法 デザイン ソフト ウェブデザイン デザイン 勉強




コピペでok Tableタグ の隙間をリセットするcss Nuconeco
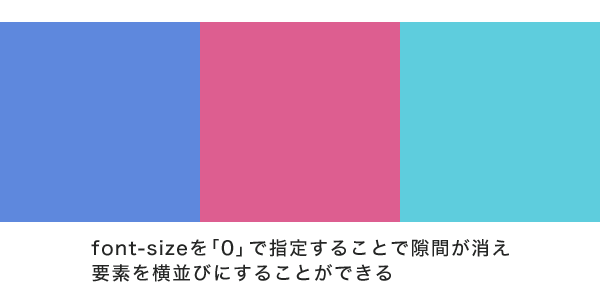
CSS でtable(テーブル)の td 要素間の隙間を設定するには、 borderspacing プロパティを使用します。borderspaceing プロパティは、隣接する各セルのボーダーとボーダーの間隔を 上記cssで追加したところ、該当部分にはマーカしておきます。 横並びにしたい要素の親要素に対してfontsizeを0、横並びにしたい要素に対しては元のフォントサイズ(この時は14px)を指定することによって、以下のように隙間がなくなります。 スマホサイトが優勢な昨今、要素をよこ並びにする機会は減ってきているのかな。とも思いますけれど、大きい画面で見るサイトでは、ナビゲーションやタブや、商品一覧など、よこ並びにレイアウトする機会はまだまだあるんじゃないでしょうか。そんな「よこ並びにするためのcss」も




Cssで隙間ができる原因をいくつか解決してみる




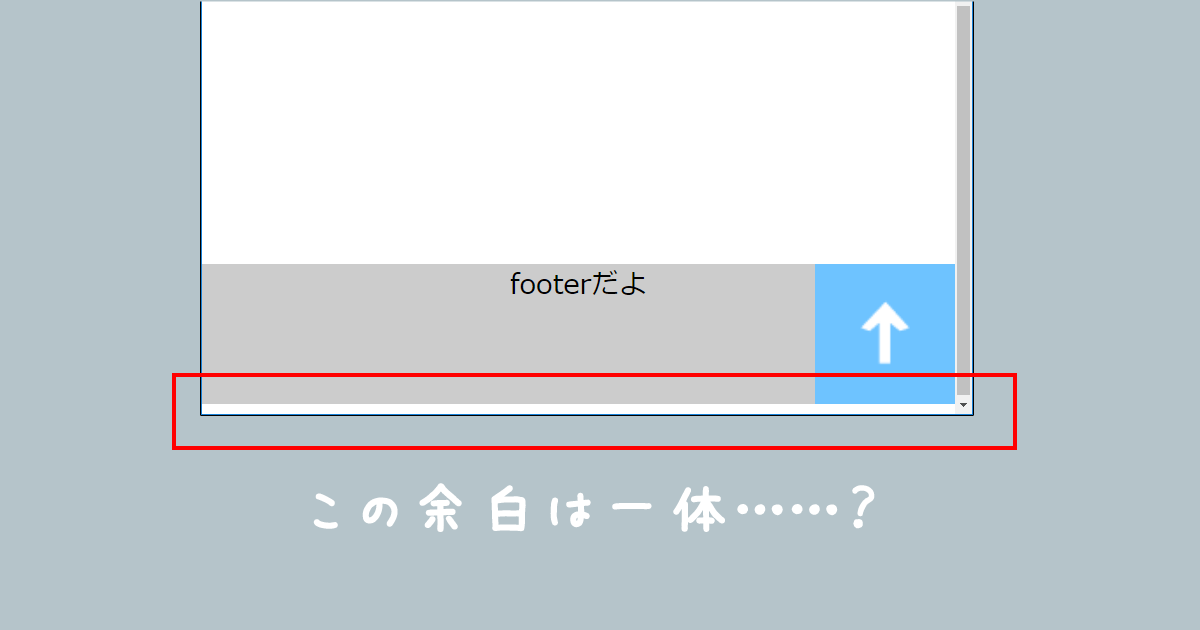
K フッター Footer の下にスキマができてたので Cssの記述追加で修正した話 Web K Campus Webデザイナーのための技術系メモサイト
画像(img要素)に対して余白ができる原因は、画像を含むインライン要素が、ベースラインに配置されているためです。 つまり、imgを含むインライン要素(インラインブロックも含む)の初期値は「verticalalign baseline;」ということになり、そのことがこの隙間ができる原因になっているのです。 この問題の解決方法 この問題はverticalalignにbaseline以外のものを指定 背景画像とブラウザの間に隙間ができてしまいます。 htmlに {% load static%} < html lang = "en" > < head > < meta charset = "UTF8" > < link rel = "stylesheet" href = " {% static 'accounts/topcss' %} " > < title > XOXO < body > < div class = "heading" > < h1 > LOVE YOU背景色や背景画像を設定した場合は、枠の内側に適用される。マージン部分は透過色となるため、背景は付かない。 2.マージン、余白、枠線の設定 マージン指定 { margin : (マージンの長さ) ; }




Css でサイズが小数値だと隙間ができることがある X B Z A Y C




画像 Imgタグ の下にできる隙間を無くす方法 Technical Creator
→画像がはみ出し、見えない部分も出てくるが隙間はできない backgroundsizecontain; いよいよ本番!画像の上下左右に隙間を作る お待たせしました! ここからいよいよ、画像の周りに隙間を作る設定を入力していきます。 先ほど追加したstyle=""の中には、 HTMLのデザインを制御するCSSというコード を入力することができます。 初心者向けにCSSでmarginの書き方を解説しています。これからCSSを学習しようと思っている方でも実際に業務で使っている方でもmarginは必ず使用します。 paddingと混同してしまうことも多々あるので、この機会にしっかり覚えておきましょう。




Css Inline Blockの指定で隙間ができたときの対処法 Designmemo デザインメモ 初心者向けwebデザインtips




Css Cssの Lt P Gt タグの改行による隙間を埋めたいです Teratail
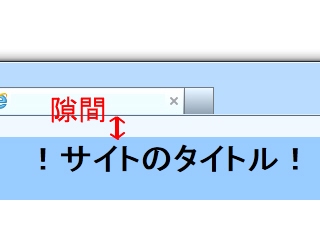
htmlでもCSSでも指定していないのに、なぜだか2、3ピクセルの余白というか隙間が空いてしまったことってありませんか? WEBデザインをしているとこの2ピクセル、、、いえ、わずか1ピクセルでも意図しない余白や隙間があったりすると気になってしまいます。 この記事では「 CSSで横並びレイアウトを実現簡単にするinlineblockとは? 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。HTMLタグとCSSを使いメモ帳だけで無料でホームページを作成する 方法を分かりやすく解説しているサイトです。 初心者向けに見やすい、読みやすい作りになっています。 画像と文字に上px、左右px、下pxの余白ができています。




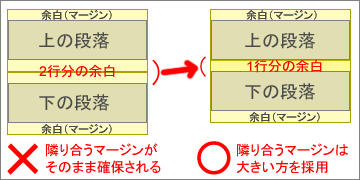
連続する段落と段落の間隔 余白 を狭くしたり広くしたりするcss スタイルシートtipsふぁくとりー




Css Display Table 自然体
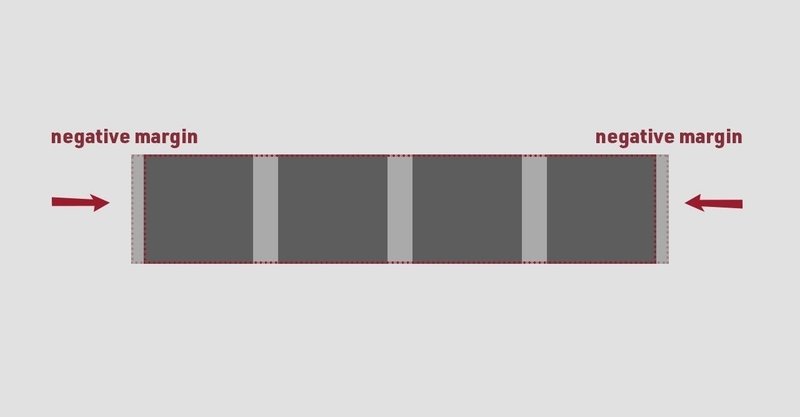
CSSで解決する ネガティブマージンで調整する ulnav li{ margin 0 4px;私もこれでいいと思い、試したのですが、Google Chrome m (Windows)では、どうにものcomputed styleでheightに画像の縦幅4pxが設定されて余白が見えてしまいます。それぞれのに画像の縦幅と同じheightを指定すると余白がなくなるので、そうしなければならないのかなと調べているところでCSSで行間を調整する方法~lineheightプロパティの使い方~ 「 lineheightプロパティ 」を使って行間を広くしたり、狭くしたりレイアウトに合わせて調整する事ができます。 HTML文書中のテキストの行間はブラウザーで自動調節されますが、文章に合わせて




Css 画像 Img の下に余白 隙間 ができる問題を秒で解決する方法 Webクリエイターの部屋




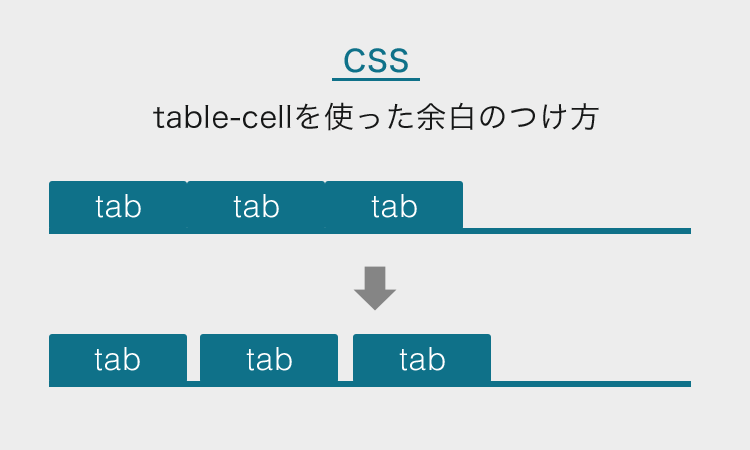
Cssのtable Cellでmarginが効かないので代わりに隙間を空ける方法 ディレイマニア
CSSに記述する(言及する)ことで、デフォルトスタイルシートに設定されているスタイルを上書きすることができます。 今回は簡潔なピクセル指定のみ解説します。 『p』に40pxのmarginを指定しましょう。} プロパティ名 値 説明 margin 数値単位 (px 等)またはパーセント この記事ではボタンや画像を複数並べたときに、同じ間隔(等間隔)を空けて配置する方法を紹介します。等間隔で横並びにボタンを並べる(flexbox)複数の要素を等間隔で並べるには、CSSの displayflex と justifycont




Cssで隙間ができる原因をいくつか解決してみる




Css 画像で変な隙間が出来たときの対処法 備忘録 Freemas
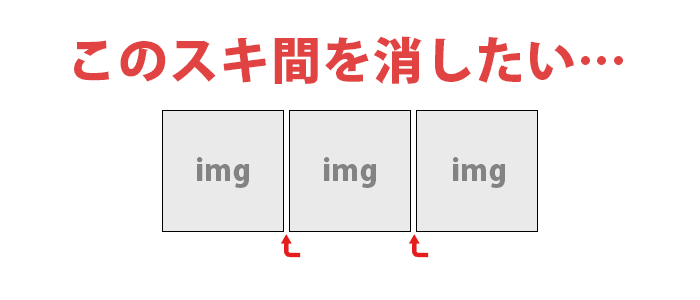
imgとimgの間の余白を消す。 HTML CSS More than 5 years have passed since last update 例えば、こんな感じに画像を表示したい場合、 Copied! 画像の下にできた隙間を消すために該当のimgタグにCSSでverticalalignプロパティを記述。 そしてverticalalignの値をbottomの指定に変えることで、画像下にできた謎の隙間は消えて解 画像の下に生じる隙間を解消する 画像はそのまま表示すると、勝手に余白が生じることがあります。 余白が分かりやすいよう、親要素に背景色でグレーを敷いています。 この余白を消すには、 verticalalignプロパティ を指定します。 figure img { maxwidth 100%;




Html Css タグとタグの隙間を無くすおまじない Tips Of Rubbish




Inline Blockで発生する隙間 空白 を消す方法 ナオユネット
CSSテクニック 画像の下にできる余白を消す方法 画像の下にできる余白を消す方法の概要です img 要素に verticalalignbottom; PR HTML/CSSで挫折しない学習方法を動画で公開中画像間の隙間を均等に保つ方法 marginプロパティを使用することで隙間を作ることができますが、均等の隙間になる値を計算してかMarginを使って余白を調整する方法|さきちんWEB ページの余白を調整するには、bodyセレクタのmarginプロパティで調整幅を指定します。 body { margin指定する値;




勉強用 Cssで各セクションの隙間を修正 デベロッパーツールを活用 Ryo Blog




Css Html Img に入る隙間って何だろう Hazu Labo
CSSでimg要素の周囲に1pxのborderを付けた画像をChromeで表示した時、ズームで拡大していくと下図のように左右borderと画像の端との間にわずかな隙間が生じる現象に遭遇しハマったので、解決方法をここに書きます。画像の下に空く謎の隙間がハッキリ見える記述・装飾例 以下のようにHTMLとCSSを記述すると、謎の隙間がハッキリ見えるでしょう。 quick doggy jump 上記のHTMLでは、画像の隣に小文字のアルファベットを掲載しています。 さらにCSSで、 p { fontsize 0%; CSSで画像を隙間無く横並びにするいくつかの方法 画像を横並びにする時なぜか空く隙間。 その隙間を埋めてレイアウトする方法をいくつか紹介します。 CSSでのレイアウトで利用しやすいものをご利用ください。 目次 inlineblockで横並び inlineで横並び floatで横並




Css スクリプト無しで 高さがバラバラの画像を隙間無く配置するスタイルシートのテクニック コリス




Html Css Transform を利用して画像を移動させた場合にできる隙間を埋めたい Teratail
画像をピッタリ隙間なく並べたいときは ・HTMLで改行しない ・CSSで親要素に対しfontsize0を指定 のどちらかを使えばいいということが分かりました。Margin margin は、上下左右のマージン(外側の余白)を一括で指定するプロパティです。 このプロパティを img要素 に対して設定すると、画像の周囲にマージンを入れることができます。 img example { margin px ; 以前、「CSStableのセルのわずかな隙間をなくす方法」という記事を投稿しましたが、今回はその逆でテーブルセルの間に間隔をあける方法です。 データ入力欄を タグで作成したのですが、セルの




Html Css Css横並び指定はflexで Calc関数とnth Childで余白調整が便利 ユリのブログ




Cssでサイト内の隙間をなくす方法




Html Css ページ上部の隙間 余白 空白 を消す 埋める 詰める 方法 8cmプログラミング




Htmlで謎の余白 隙間ができる時 なくすために試してみるcss L Natsukimemo なつ記メモ Of Webデザインtips




Ie6で縦方向にできる隙間 Css グラビカ学習帳 ホームページ制作会社 Gravity Works グラビティ ワークス の備忘録と知識の共有と蓄積




画像の下に隙間が空く問題をcss1行でなくす 10秒で解決 Namagomi Days




Css 画像の下に出来る余白を消す方法 ディレイマニア




画像を並べた際に出来る謎の隙間を解決 Qiita




Cssのbackgroundにできる奇妙な隙間を解消する方法 Html Css おもしろhtml Css




Cssで横並びレイアウトを実現簡単にするinline Blockとは 侍エンジニアブログ




Cssで隙間ができる原因をいくつか解決してみる




Inline Blockで生まれる隙間について Css Webuddy




Border Style Dotted の点の間隔やサイズを自由自在に変える方法 Webコーダーdaimaの備忘録




Dottedでもdashedでもない Cssで好きな間隔の点線 破線 を作る方法 Amelog




なぜできた 画像の下にできてしまった隙間を無くすcss 株式会社torat 東京都中央区のweb制作会社




Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About




Html Inputの隙間をなくすには Teratail




Cssのborderで描いた三角形を配置した時に生じる隙間を消す方法 Qiita




Css ナビゲーションやリストなど Inline Block要素の間にできる隙間を解決する方法 コリス



セル同士の隙間を無くす ウェブ制作チュートリアル




Css 画像の下の隙間はなに




Html Flexboxで横並びにすると謎の隙間ができる Teratail




画像の下に 謎の隙間 ができるのを解決するcss Nuconeco




Html Css ページの右側に余白が 気になる微妙な隙間を消す方法は Ayanote




Css 謎の余白の正体はmarginでもpaddingでもないアレでした Web Begginer Log




画像の下にできる隙間をなくす方法 Creatormemo




Ie6で縦方向にできる隙間 Css グラビカ学習帳 ホームページ制作会社 Gravity Works グラビティ ワークス の備忘録と知識の共有と蓄積



リストの横並び時に生まれる Li の隙間を解決する5つの方法




Html 画像と画像の隙間をなくす方法 なんとなくブルーベリー




Css 横に並べた要素の隙間を消す方法 プロ情報ブログ ホームページ作成なら京都の制作会社トラスティーシステムズ




Cssグリッドレイアウトで サイズが違う複数のボックスをタイル状に配置する Webクリエイターボックス




Img要素の下に隙間が出来てしまうのを修正する Html Css 善は急げ




Css ブロック要素の周りに隙間があるならリセットcss Qiita




Cssで隙間ができる原因をいくつか解決してみる



レスポンシブでスマホ タブレット表示すると スクロールバー部分に隙間ができるのをcssで埋める方法 はてなブログ云云でアフィリエイトがしたい人のブログ




Cssで隙間ができる原因をいくつか解決してみる



Css Display Inline Blockの隙間をなくす 初心者のwebデザイン




Cssでサイト内の隙間をなくす方法




なぜできた 画像の下にできてしまった隙間を無くすcss 株式会社torat 東京都中央区のweb制作会社




Htmlとcssだけでフッターの隙間を解消する方法 Sakelog




Day 32 Html Css 自主練 Inline Blockの隙間を消す方法 ウェブカツ Takablog




テーブル 表 の行方向のみ 列方向のみセル間隔をあけたい Css Tips



ヘッダーの上に出来る謎の隙間の 理由 と 対処法 アイデアハッカー




Css Table Cellに余白をつける方法 Designmemo デザインメモ 初心者向けwebデザインtips




Letter Spacingで最後の文字にも隙間が出来る問題を解決 わりとげんきな難病患者



Css 設定してないのに画像 Img の下にできる隙間を解決 Aking Me




Css Inline Blockの指定で隙間ができたときの対処法 Designmemo デザインメモ 初心者向けwebデザインtips




Html Css 画像を回転させ 重ならないように横に並べる方法 Teratail



Marginコマンドとpaddingコマンド Css 無料ホームページ教室




Cssのinline Blockの改行による隙間を消す方法 初心者向け Techacademyマガジン




Aタグ リンク のクリックできる範囲をcssで親要素まで広げる 銀ねこアトリエ




Css Html Img に入る隙間って何だろう Hazu Labo




Cssだけでサイズがばらばらの画像を隙間なく配置したい アットクリエイト スタッフブログ




Letter Spacingで最後の文字の隙間を削除する方法 Qumeruマガジン




Wordpressの記事で個別に簡単html Cssカスタマイズ その1 基本 画像周りの隙間編 株式会社i Seed アイシード 大阪 心斎橋のweb制作集団



Css 疑似要素でtheadとtbodyの間に隙間を空ける Ofuta Me




Cssで隙間ができる原因をいくつか解決してみる




Html Css ページ上部の隙間 余白 空白 を消す 埋める 詰める 方法 8cmプログラミング




画像を設置した時にできる隙間を無くす Graycode Html Css



なぜできた 画像の下にできてしまった隙間を無くすcss 株式会社torat 東京都中央区のweb制作会社




Css 画像で変な隙間が出来たときの対処法 備忘録 Freemas



Htmlcssについてです ヘッダーとメインはどうしても隙間が空い Yahoo 知恵袋




Css Inline Blockの指定で隙間ができたときの対処法 Designmemo デザインメモ 初心者向けwebデザインtips



Htmlでページ上部の空白 余白を消す方法



セル同士の隙間を無くす ウェブ制作チュートリアル




Cssのborderで描いた三角形を配置した時に生じる隙間を消す方法 Laptrinhx




Imgタグの下にできる隙間を消す It底辺脱却ブログ




背景画像を隙間なく表示させる方法 Background Sizeの使い方 Yuri Memo




Img要素の下に隙間が出来てしまうのを修正する Html Css 善は急げ




Css 背景画像を画面いっぱい表示する Dennie Lab



Inline Blockを並べた場合に発生する 隙間 を消去するcss Inspire Tech




Cssで隙間ができる原因をいくつか解決してみる



Css 画像の下に謎の余白ができちゃう問題を解決する方法 アイデアハッカー




Css ページのレイアウトで 意図せずできてしまった隙間の原因とその解決方法のまとめ コリス



Css マージンと余白




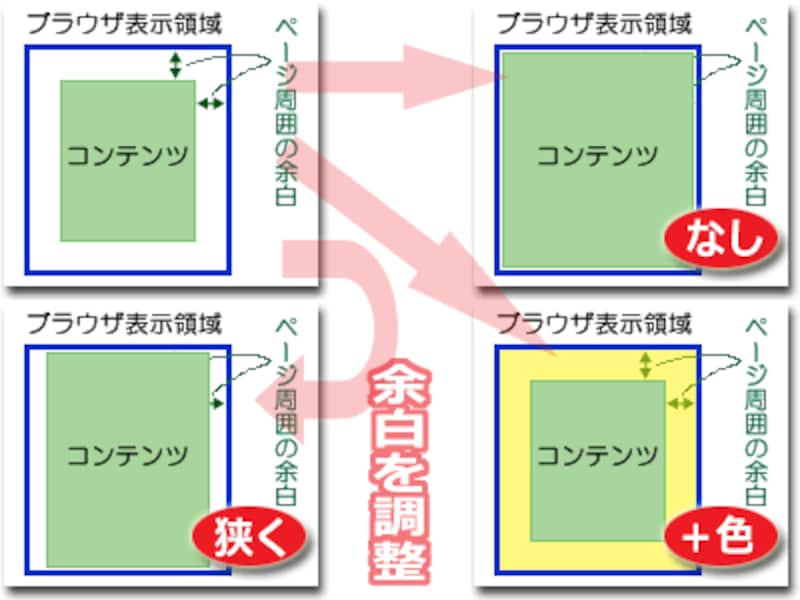
ウェブページ周囲の余白サイズや背景色を調整する方法 ホームページ作成 All About




Css Flex Basisとwidthの違い 隙間の作り方 長谷川満 制作業 Note




Inline Block要素の横並びでできる隙間をなくす方法 Kubogen




Flexを使用した間隔 マージン をとった横並びレイアウトの指定方法まとめ Css初心者向け Web Tips ホームページ制作の覚え書き


0 件のコメント:
コメントを投稿